Project description
LEAP Innovations is a Chicago-based nonprofit organization that connects innovation and education to reinvent the one-size-fits-all system and transforms the way kids learn. As both facilitator and innovator, LEAP Innovations works across a variety of stakeholders — educators, entrepreneurs, innovators, and thought leaders — to help reinvent education. LEAP Innovations is also the owner of the Match Day and Edtech websites which is an integral part of the curation & matching process for the LEAP Innovations Pilot Network. Our team was hired by LEAP to revamp the overall look and feel of the Match Day website.
TARGET AUDIENCE AND CHALLENGE
Their target audiences are teachers and administrators participating in the Leap Day Pilot Program for Match Day. The current Match Day site is built using Google Sites which was only HTML pages with content, excel sheets to list products and links for the products. After meeting with the client to identify their goals, our team also suggested that there was an opportunity to:
Improve both the overall look, feel and user experience for the sites.
Integrate Leap branding across all sites.
Consider the different audiences to improve the user experience from each perspective.
My Role
User research, User Interviews, data analysis, Site Evaluation, Journey Maps, Persona Creation, Sketching, Wireframes, and Presenting to Client.
Timeframe
7 weeks and 7 meetings with the client (30 minutes each)
TEam
Melinda Koenig
Brian Okesson
Ha Pham
Sup Suh
Our Design process
Phase 1: Discover
The discovery phase consisted of our initial research and included; Interviews, site evaluation based on user feedback and User Personas to build empathy and keep us focused on the targeted audience.
Phase 2: Define
The define phase was where we began to brainstorm solutions. Team members sketched out ideas on paper, we completed a taxonomy exercise, completed a swot analysis and reviewed industry solutions to similar problems.
Phase 3: Design
The design phase was where we started building our concepts and templates through wireframes, and immediate recommendations, future state recommendations, and road map.
Phase 4: Develop
The developing phase was where we had to modify our approach because of our time constraint; if we had more time, we would have shifted our focus to designing the prototype, testing and refining the solution.
User Research
Utilizing my connection with the teachers and administration at the Chicago Public School, I lead the research and interview process where I interviewed three general education teachers, two special education teachers, and two administrators. The purpose of our interviews was to get a better understanding of the user’s experience and pain points. Insights gained from these interviews informed our personas, user journey, and design decisions.
User Personas
Based on our research in the discovery phase of the project, we developed personas. My teammate Melinda and I created a teacher and principal personas to represent the user types for the website. The personas helped us get a better understanding of our target audience and provide a means for prioritizing the new features list for the site.


Site Evaluation
The site evaluation was done by myself and my teammate Melinda, it was critical for us in the early stage of the project because it helped us to better understand what the teachers needed. Below we identified few violations of usability heuristics for the user interface design. We referred to Jakob Nielsen’s (https://www.nngroup.com/articles/ten-usability-heuristics/) ten usability heuristics for interface design. This is a guideline for us to make product’s user interface usable and efficient.


Journey Maps
My team member Sup and I completed the first Journey map so we could get a better understanding of the current user journey. We listed the pain points, recommendation, and opportunities to share with the client for feedback. Once we got the feedback from the client about what opportunities were feasible, we completed the new journey map outlining the suggested solutions.


Sketches
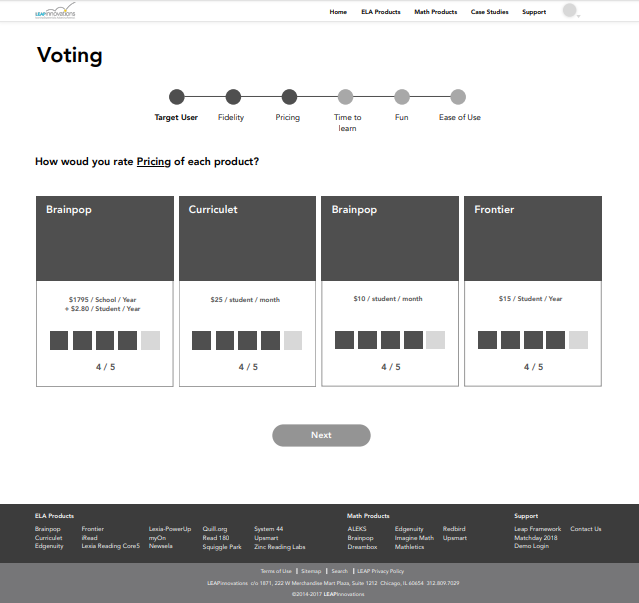
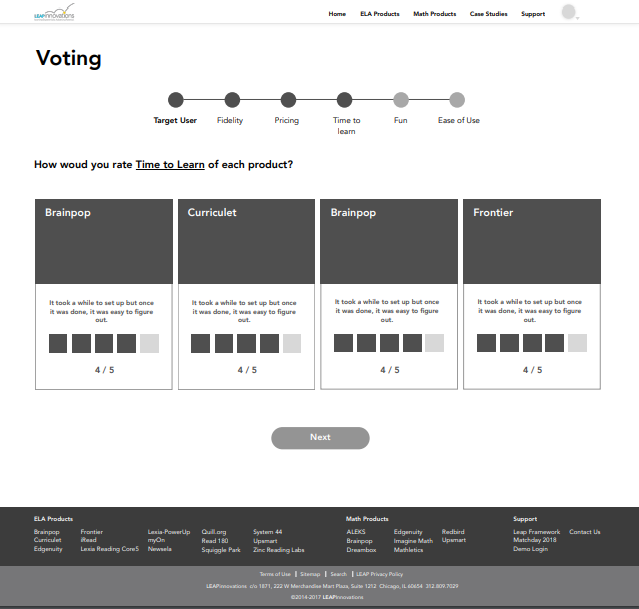
Our team brainstorm ideas for the new experience by sketching some ideas to define the key features of the site. Sketching provided us with the opportunity to try out various concepts of the user interface; for example, I sketched the transition to filter, a chatbot, and the teachers voting process feature.
Taxonomy
The Taxonomy exercise showed how our filter feature gives results to the users by narrowing down the personalized learning products based on the teachers’ student need, price, and grade level. We used this method because it helped us to show that pointing the teachers in a specific direction can improve their user experience.
Swot analysis
Our team completed a SWOT Analysis, so we can look closely at our client’s competitors, to see what’s working, why it is working, and what opportunities are available for the site in its market. The SWOT was essential to us because we were able to analyze our client’s current strengths and weaknesses as they relate to the project. In addition to, recommending critical features and opportunities that will create value innovation for their site.
Comparative Analysis
Our team came up with examples of innovative matchmaking experience or decision-making interaction to present to the client. We use this method to showcase possible feature sets we can use to improve the user experience.




Key Insights
Sitemap
The sitemap was created to organize the pages, information, and navigation of the site. It shows the user flow and critical tasks which help us to think through the core activities of all prospective users for the product selecting experience.
Iteration process
Short and long term Solutions
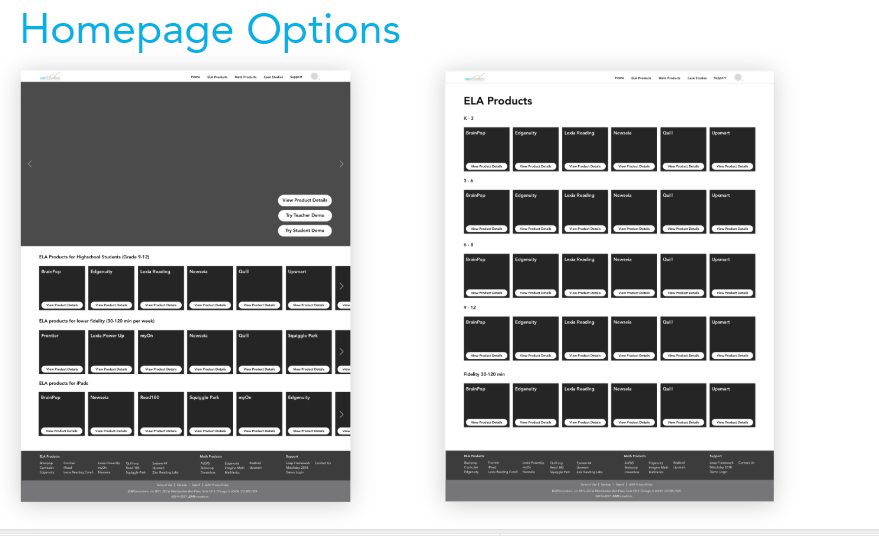
Wireframes
Short term solutions


wireframes
long term solutions











teammates
Presentation to Leap Stakeholders
project impact
This project was done as part of my Capstone Practicum class, which give graduate students the opportunity to work with real clients. My team met with the client to identify the details of the proposed project focus and scope. We also had weekly meetings and presentation to update the client on our progress and to get their feedback. It was a great experience understanding the client’s perspectives on the impact of our research in the design process. Working on this project allowed me to spearhead it from the research stage, to design phase, and I also got the chance to collaborate with an excellent team, who believed in making sure the client gets the very best service.



















